Your basic guide to designing complex forms
With the ever growing complexity of user interfaces, form design has become increasingly essential in the field of UXD (User-experience design). Most user interfaces require some form of data entry and nailing down complex form design is a challenge that we all face as designers at one point or the other. This story captures some of the essential components of a form and a few tips to keep in mind while designing complex forms.
Layout:
The layout of a form is crucial as it should suit how a user’s eye reads through a particular page. Nielsen Norman group has an amazing article on how users read through a webpage. The article analyzes several different studies conducted from 2006 to 2019 and points out the similarity in user eye tracking patterns on a webpage. The article directs us to the lawn-mower pattern of reading.

The article reads, “On pages with distinct cells of content, people often process those cells in a lawn-mower pattern: they begin in the top left cell, move to right until the end of the row, then drop down to the next row, move to the left until the of the row, drop down the next row, and so on. (The name of this pattern is inspired by the way a lawn mower sweeps methodically back and forth across a field of grass. The mower moves from one side of the lawn to the other, then flips around and mows the next row of grass in the opposite direction.)
This pattern can help us in designing better forms as we can split up the information in different groups and present it to the user in a cell format. A habit that I commonly employ is to put three input fields in one cell row and then add further (rows) into the structure according to the total number of fields. Below is an instance from a personal design for a cloud marketplace application.

As can be seen in this instance, the fields are laid out in a 3 (columns)*n (rows) structure. The grouping is also done according to the relation between each input field. In this instance, the product name, description, and category are all grouped into the same row. This sort of grouping is not always possible since the form fields might all be different, but this is a practice that I use often while designing my forms. Now, with this layout, the users can start reading from the left and then proceed on to the right side. Then they would move on to the next row and starting inputting the data there.
For simpler forms, it is recommended to employ a straight vertical design with just one field in each row. An example can be found below:

Vertical forms are simpler and easier for a user to read. The fields can be easily scanned and vertical form designs can easily conform to responsiveness of different device screen sizes. This, of course, does not align with the lawn-mower pattern of reading, but a lawn-mower style form is only recommended for a complex form with numerous input fields. Further, the lawn-mower style of design is mostly applicable for webpages viewed on a computer screen and would have to responsively adjust to a vertical style if viewed on a mobile screen.
Now that we have discussed a lot about the layout of the form, let’s move on to talk about the three main components that amalgamate together to build a form.
Three pillars of a form: Label, Input, & Links
A form is made up of three main components: Labels, Input Fields, and Links. These three components together form the basic skeleton of a form. Each of these components plays a crucial role in directing and instructing user for proper data entry. Below are a few tips for each of these components:
Labels:
Labels are essential for a form as they clearly describe the information required from users which helps in easily understanding the information required in the associated input field. Labels traditionally appear on either the top of the input field or on the left side of it. The one exception is for radio buttons and chaeckboxes, where the label is usually present on the right side of the button.

It is crucial to ensure that there is not too much unneccesary space between the label and it’s corresponding field.

For instance, take this form from the HMRC UK Self-Assessment webpage. The labels and their corresponding fields are so far separated that the user might input the wrong data in the wrong field. It is essential to cover up for user mistakes and design to avoid such blunders.
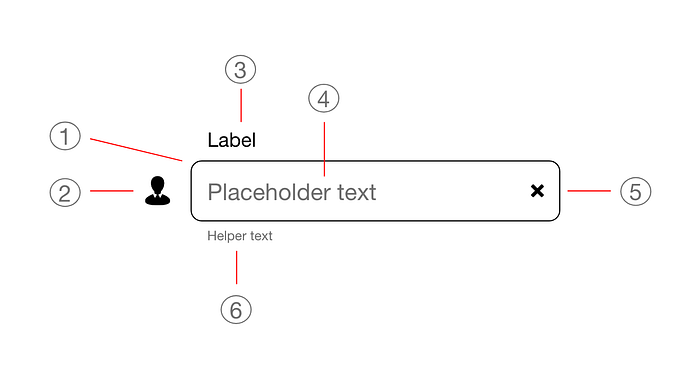
Labels should also be clear and concise. Use of a long and descriptive label is not recommended. If more description on the label is needed, it can be conveyed using the placeholder inside the input field. Below is the anatomy of an input field that can help in understanding how each element can be used.

Ah! What a perfect way to transition into the disscussion about input boxes.
Input Fields:
Input fields in a form are one of the most crucial components since they capture the actual data needed from the user and need to communicate information about inputting the exact information needed. Here are a few tips for designing input fields:
Input fields need to be easily distinguishable from each other depending on the expected input length and type.

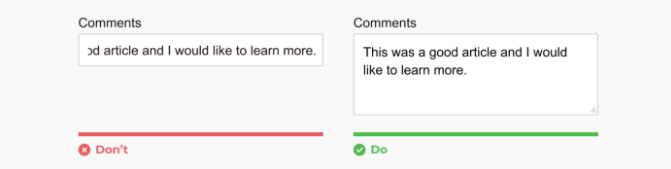
For instance, in the example above, the Comment box is given a bigger size on the real estate to emphasize that it’s a text area and not just a text field.
Communication of an error is also very important. It is common for a user to make a mistake or not use the neccessary information to input into a particular field (such as password fields with certain requirements).Thus, errors should be communicated as quickly as possible so that the input can be fixed immediately. A lot of form designs also tend to display any errors in the data entry once the whole page is completed and submitted. This is a bad practice, and designers should tend to communicate all erros in-line after the input is completed such as password errors etc. It is also important to note that these in-line input field errors should be configured in a way that they do not give an error immediately after the user starts typing into the field (which can be very frustrating and annoying for any user). The error check should be triggered once the users goes out of focus from the field.
Below is an example which compares the traditional way of communicating errors to the advised in-line method to analyze how the two affect the overall cognitive load on a user:

Links:
In-form links help a user in navigating through a long and complex form. Links help users navigate inside the form and can be of great help while working on a long form. Below are a couple tips to pay attention for links inside a form design:
Primary links should be obvious to detect. Secondary links for discrete operations also need to be visually distinct and should be easily distinguishable from primary links.
For complex, multi-step forms, all navigation links not pertaining to the form should be removed. The only links that should be present should relate to the navigation inside the form such as Next, Back, Save & Cancel buttons.
Stepper:
For long forms with multiple pages of data entry, it is recommended to use a stepper. A stepper helps users identify the page they are currently on and the progress they have made through the form. It also acts as an alternative to navigation links as the user can click on a particular step of the stepper to go back and forth between the form. A stepper is traditionally placed on top of the form.
Conclusion:
Now that we have discussed so much about forms, their components and their general structure, you should feel more confident about designing long and complex forms in your applications. So go on and start creating some more amazing designs :)
If you enjoyed this article, feel free to give a clap and share it with your peers!
